Here’s an example of a website integrated with XODA:
Before getting started, you may find it helpful to view a sample of XODA integration in action. Take a look at this example from our client, RBB Studio, which serves as a reference guide.
To integrate your website with XODA, follow these steps:
- Login to your XODA account.
- Navigate to Settings.
- Select Profile.
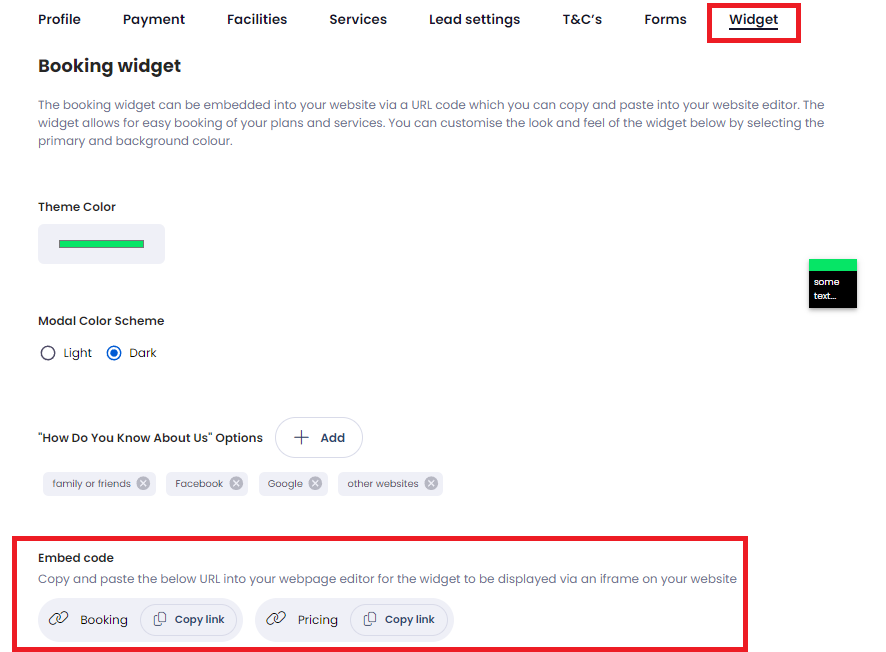
- Under the tab Widget, locate and copy the links under Embed code for Booking and Pricing. These links can be embedded/displayed on your website via iframe.

Note: You may also customize the appearance by toggling between Light and Dark color schemes under Modal Color Scheme.
Depending on the CMS (Content Management System) you are using, you may find certain instructions from their respective website on how to insert the integration URL by searching "How to insert link through iframe <name of CMS>".
We have compiled some of the common instructions from various CMS below:
Bluehost WordPress
Squarespace
WIX
Web Booking
By default, the sessions for the current is shown. To book sessions for the upcoming weeks, click on calender icon to pop up the calender.
Choose the date from the calender.